Popular Post Widget in Blogger blog plays an important role to increase traffic because all of your popular posts which increased your traffic and get indexed by google will be visible to your visitors and readers.and hence it must appear stylish and beautiful.that is why Popular Post Widget in Blogger blog has an importance.in this post we have provided you 4 type of popular post widget.these are some of the best popular post widget and very stylish popular post widget for blogger blog.in below article you will get animated popular post widget for blogger blog,Stylish popular post widget for blogger blog,Multicolored popular post widget for blogger blog and one of the top and best popular post widget for blogger blog.
I will provide you step by step procedure and method for how to add popular post widget in blogger templates with all blogging tips and seo tips.
1.- How to add popular post widget in blogger blog.
To add popular post widget in your blogger blog.you just have to follow the below guidelines.- Login to Blogger .
- Go To Layout.
- Click on Add a Gadegt.
- Choose HTML/JAVASCRIPT.
- Copy the Below Code.
- Paste the Below Code in Html/javascript.
- Save.
Now you are done.
STylish Popular Post Widget with rounded borders.
These Blogger Widget for popular post shows rounded borders and also makes thumbnails and images circular .Thus it looks attractive.

.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9XZYEjR9PrweXtKejh-gPrc1qfgdtQxFbOEEpL5S1sXDGgXBdABfuhbthZUUNRHcwC-s0D6Dok7Naq0GRLZMJcN9Oq0thg5znY-qviuDGuKoAPNIU09HBJNgc43iY-SeB63h1BaXMeKg/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:2px solid #6BB5FF;
background:#FFFFFF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
color:#6633FF;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
2.- Popular Post Widget with Thumbnails from Labels.
These Blogger Widget comes with nice features.it shows posts with labels and also shows number of comments for that post.thumbnails and images are circular in this blogger widget.and also gives read more feature.
<style type="text/css">
/*<![CDATA[*/
img.label_thumb{-webkit-transition:all .5s ease;-moz-transition:all .5s ease;transition:all .5s ease;float:left;padding:0;border:3px solid #cccccc;-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;background:#fff;margin-right:10px;height:70px;width:70px}
img.label_thumb:hover{-moz-transform:scale(1.2) rotate(-350deg);-webkit-transform:scale(1.2) rotate(-350deg);-o-transform:scale(1.2) rotate(-350deg);-ms-transform:scale(1.2) rotate(-350deg);transform:scale(1.2) rotate(-350deg);-webkit-box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);-moz-box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);box-shadow:0 0 20px rgba(0,0,0,0.3),inset 0 0 20px rgba(0,0,0,0.1);background:#f7f6f6}
.label_with_thumbs{float:left;width:100%;min-height:70px;margin:0 10px 2px 0;adding:0}ul.label_with_thumbs li{background:#f5f5f5;list-style-type:none;padding:8px 0;min-height:65px;margin-bottom:5px}
.label_with_thumbs a{color:#3395BF;font-size:12pt;outline:0;text-decoration:none}
.label_with_thumbs a:hover,.label_with_thumbs a:focus{color:#F4A557}.credits,.credits a{font-size:12px!important;text-align:left;text-shadow:0 1px 0 #fff;color:#888}
#mdjumplink{font-weight:800;background:#f7f8f9;background:-webkit-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-moz-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-o-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:-ms-linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);background:linear-gradient(top,#f7f8f9 0,#e9e9e9 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f7f8f9',endColorstr='#e9e9e9',GradientType=0);border:1px solid #ddd;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;padding:6px 12px;margin:0;-webkit-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);-moz-box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);box-shadow:0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);color:#888!important;text-shadow:0 1px 0 #fff;line-height:1.2;cursor:pointer;font-size:13px;font-weight:bold;text-decoration:none!important}
#mdjumplink:hover{background:#f1f1f1;background:-webkit-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-moz-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-o-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:-ms-linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);background:linear-gradient(top,#f1f1f1 0,#e0e0e0 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f1f1f1',endColorstr='#e0e0e0',GradientType=0);text-decoration:none!important}
#mdjumplink a{color:#888!important;text-decoration:none;display:block;margin:2px}
#mdjumplink a:hover{color:#888!important;text-decoration:none}
#mdcomments{padding:6px 12px;background:#3395BF;color:#FFFFFF!important;font-size:13px;font-weight:800}
#mdcomments:hover{background:#F4A557;text-decoration:none}
/*]]>*/
</style>
<script type='text/javascript'>
//<![CDATA[
var numposts = 5;
var showpostthumbnails = true;
var displaymore = true;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = false;
var showpostsummary = false;
var numchars = 80;
//]]>
</script>
<script type="text/javascript" src="http://makingdifferent.github.com/blogger-widgets/Recent-posts%5Bwww.makingdifferent.com%5D.js"></script>
<script type="text/javascript" src="http://www.avdhootblogger.com/feeds/posts/default/-/Label Name?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
3.- Popular Post Widget with rounded thumbnails for blogger.
These Blogger Widget is most widely used popular post widget.features are rounded images or thumbnails.shows title of post as link.
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9XZYEjR9PrweXtKejh-gPrc1qfgdtQxFbOEEpL5S1sXDGgXBdABfuhbthZUUNRHcwC-s0D6Dok7Naq0GRLZMJcN9Oq0thg5znY-qviuDGuKoAPNIU09HBJNgc43iY-SeB63h1BaXMeKg/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:1px solid #6BB5FF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
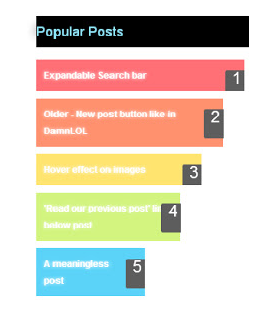
4.- Multicoloured Popular Post Widget.
Unique Blogger Widget shows popular post in different colors.these blogger widget shows only post title and no thumbnails or images but it is very attractive and grabs the user interest.
.sidebar .PopularPosts .widget-content ul li{
height: 100%;
line-height: 22px;
float: left;
clear: left;
list-style-type: none;
overflow: hidden;
color: gray;
}
.sidebar .PopularPosts .widget-content ul{margin:0;padding:5px 0;list-style-type:none;}
.sidebar .PopularPosts .widget-content ul li{position:relative;margin:5px 0;border:0;padding:10px;opacity:0.8;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-ms-transition:all 0.4s;
-o-transition:all 0.4s;}
.sidebar .PopularPosts .widget-content ul li:hover {border-radius:30px 0px 0px 0px;margin-left:10px;opacity:1.0}
.sidebar .PopularPosts .widget-content ul li:first-child {background:#ff4c54;width:90%}
.sidebar .PopularPosts .widget-content ul li:first-child:after{content:"1"}
.sidebar .PopularPosts .widget-content ul li:first-child + li{background:#ff764c;width:80%}
.sidebar .PopularPosts .widget-content ul li:first-child + li:after{content:"2"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li{background:#ffde4c;width:70%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after{content:"3"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li{background:#c7f25f;width:60%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after{content:"4"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li{background:#33c9f7;width:40%;padding-right:20px;}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after{content:"5"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:30%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after{content:"6"}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:20%}
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{content:"7"}
.sidebar .PopularPosts .widget-content ul li:first-child:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li:after,
.sidebar .PopularPosts .widget-content ul li:first-child + li + li + li + li + li + li:after{position:absolute;top:15px;right:-5px;border-radius:9%;background:#353535;width:30px;height:40px;line-height:1em;text-align:center;font-size:22px;color:#fff;}
.sidebar .PopularPosts .widget-content ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:30px;height:90px}
.sidebar .PopularPosts .widget-content ul li a{font-size:12px;font-weight:bold;color:white;text-decoration:none;text-shadow:0px 0px 6px white;
-webkit-transition:all 0.4s;
-moz-transition:all 0.4s;
-ms-transition:all 0.4s;
-o-transition:all 0.4s;
}
.sidebar .PopularPosts .widget-content ul li a:hover{color:black;text-decoration:none;text-shadow:1px 1px 1px white;}
If you liked this article, subscribe to the feed by clicking the image below to keep informed about new contents of the blog:

Comments
Post a Comment
Do not insert clickable links or your comment will be deleted. Checkbox Send me notifications to be notified of new comments via email.